script标签加载策略

defer、async属性
defer 和 async 属性,指的是写在 <script> 标签上的属性,在标签上添加这两个属性会影响到 <script> 中的 JavaScript 代码的执行时机。
当浏览器碰到 script 脚本的时候:
html
<script src="script.js"></script>- 没有
defer或async,浏览器会立即加载并执行指定的脚本,“立即”指的是在渲染该script标签之下的文档元素之前,也就是说不等待后续载入的文档元素,读到就加载并执行。
html
<script async src="script.js"></script>- 有
async,加载和渲染后续文档元素的过程将和script.js的加载与执行并行进行(异步)。
html
<script defer src="myscript.js"></script>- 有
defer,加载后续文档元素的过程将和script.js的加载并行进行(异步),但是script.js的执行要在所有元素解析完成之后,DOMContentLoaded事件触发之前完成。
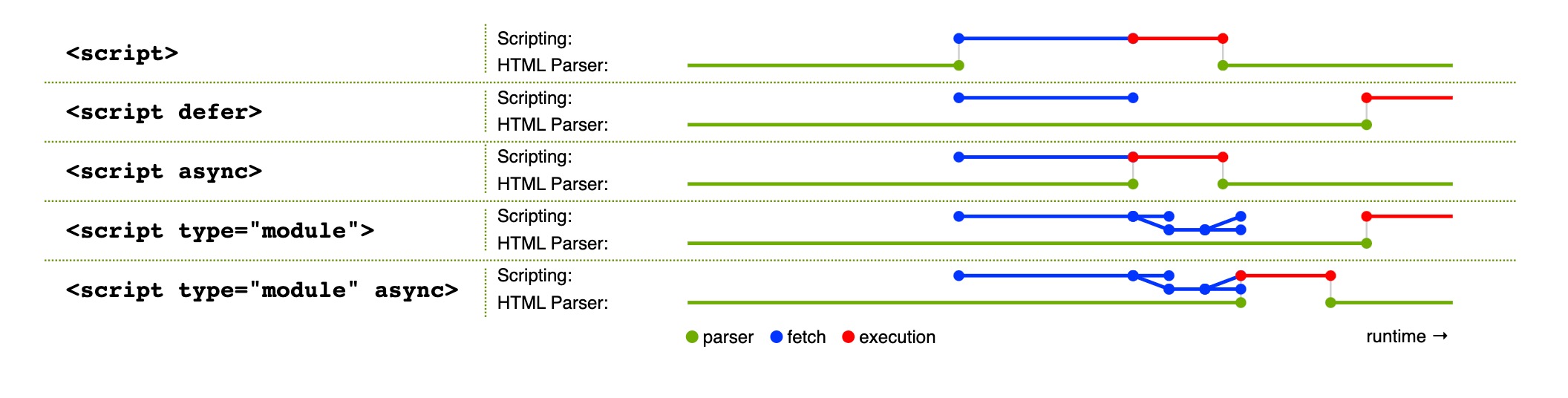
- defer 和 async 在网络读取(下载)这块儿是一样的,都是异步的(相较于 HTML 解析)
- 它俩的差别在于脚本下载完之后何时执行,显然 defer 是最接近我们对于应用脚本加载和执行的要求的
- 关于 defer,此图未尽之处在于它是按照加载顺序执行脚本的,这一点要善加利用
- async 则是一个乱序执行的主,反正对它来说脚本的加载和执行是紧紧挨着的,所以不管你声明的顺序如何,只要它加载完了就会立刻执行
- 仔细想想,async 对于应用脚本的用处不大,因为它完全不考虑依赖(哪怕是最低级的顺序执行),不过它对于那些可以不依赖任何脚本或不被任何脚本依赖的脚本来说却是非常合适的,最典型的例子:Google Analytics
总结
关于在 <script> 标签上面,两个都不写,加上 async 或者加上 defer 三种情况:
- 不写属性:当
<script>标签上上面两个属性都没有加的时候,浏览器再加载 HTML 文件时,读取到了<script>标签那么就会停止渲染,去请求对应的 JavaScript 文件,并在加载完成之后直接开始运行当前加载了的 JavaScript 文件。在运行完后才会继续去渲染后面的 HTML 文档。 - 当加上了 async 属性时:浏览器读到
<script>标签后,这个时候依然会是去请求对应的 JavaScript 文件,但是不同的是,请求文件的时候,浏览器的渲染进程是不会被中断的,渲染和请求 JavaScript 文件是同步进行的,当请求完成之后,这时浏览器就会停止渲染进程,去执行请求到的 JavaScript 文件,等请求到的 JavaScript 文件运行完成之后,继续加载后续的 HTML 元素。 - 当加上了 defer 属性时:依旧是读到
<script>标签开始请求 JavaScript 文件,和 async 相同,请求的时候是异步加载的,并不会阻塞渲染进程。不过 defer 请求完成后不是立即执行,和 async 不同,defer 是要等渲染完成之后,触发DOMContentLoaded (en-US)事件前执行。才会去执行请求到的 JavaScript 文件。
type="module"
如果 type 属性为module,代码会被当作 JavaScript 模块
type="module"特点type="module"的script标签内部默认是严格模式type="module"的script标签内的变量,是这个script标签的私有变量type="module"的script标签内的js会延迟执行。type="module"的script标签通过src属性引入的js代码需要服务端支持cors跨域。type="module"的script标签只有在支持es6的浏览器中才执行。
- 添加
async属性之后,模块加载完成立即执行
