Koa的洋葱圈模型(Onion Model)
本文将讲解 koa 的洋葱模型,我们为什么要使用洋葱模型,以及它的原理实现。掌握洋葱模型对于理解 koa 至关重要,希望本文对你有所帮助~
中间件设计模式
后端开发的过程中,常常需要对请求进行许多复杂的处理,比如需要记录执行时间、路由匹配、用户鉴权等,全部写在一起显然是不太现实的,因此需要把任务拆分成一个个小任务,然后按照顺序调用,比如收到一次请求后我先记录时间,然后进行路由匹配,然后进行用户鉴权,然后处理业务,最后返回响应。这样依次执行的小任务实际上就是中间件模型,后端通过中间件模型可以非常轻松地完成代码的抽象和复用。
常见的中间件设计模式有如下几种:
- 链式调用模式:该模式将多个处理器串联起来形成一个处理链,每个处理器都可以对请求进行处理或者转发给下一个处理器。
Spring Boot中的过滤器链就是一种链式调用模式的实现。 - 洋葱圈模型:该模型将多个中间件以洋葱圈的形式层层包裹,每个中间件都可以在请求进入时进行一些处理,也可以在请求离开时进行一些处理。
Koa框架就是一个使用洋葱圈模型的框架。 - 责任链模式:该模式将多个处理器形成一个链式结构,每个处理器都可以处理请求或者将请求转发给下一个处理器。与链式调用模式不同的是,责任链模式中的处理器可以决定是否将请求继续传递给下一个处理器。
- 代理模式:该模式将请求的处理交给一个代理对象来完成,代理对象可以在请求执行前后进行一些处理,比如记录日志、缓存数据等。
Spring AOP就是一种代理模式的实现。
如题,本文主要讨论的就是 洋葱圈模型
`Spring Boot``Spring Boot``过滤器链模式``Spring`****

核心机制
- 洋葱式执行流程
中间件按app.use()注册顺序依次执行,但每个中间件可通过await next()暂停自身,将控制权交给下一个中间件。当后续中间件执行完毕后,控制权会逆序返回,继续执行当前中间件后续代码。
示例:
javascript
const Koa = require('koa');
//Applications
const app = new Koa();
// 中间件1
app.use((ctx, next) => {
console.log(1);
next();
console.log(2);
});
// 中间件 2
app.use((ctx, next) => {
console.log(3);
next();
console.log(4);
});
app.use((ctx, next) => {
console.log(5);
next();
console.log(6);
});
app.listen(9000, '0.0.0.0', () => {
console.log(`Server is starting`);
});
- 基于 Promise 的异步控制
Koa 中间件必须是async函数,通过await next()实现异步流程控制。这种设计使得错误处理(如try/catch)更直观,且天然支持现代异步操作。 - 上下文对象(Context)
每个中间件接收ctx对象,封装了请求(ctx.request)和响应(ctx.response)的交互接口,中间件可通过修改ctx传递数据。
关键优势
- 精细的流程控制
可在请求处理前(如权限校验)和响应返回前(如日志记录)插入逻辑,例如计算请求耗时:
javascript
app.use(async (ctx, next) => {
const start = Date.now();
await next(); // 执行后续中间件
const duration = Date.now() - start;
console.log(`请求耗时:${duration}ms`);
});- 错误处理集中化
通过最外层的错误处理中间件捕获所有异常:
javascript
app.use(async (ctx, next) => {
try {
await next();
} catch (err) {
ctx.status = 500;
ctx.body = { error: err.message };
}
});- 中间件组合灵活
可自由组合第三方中间件(如koa-router,koa-bodyparser)或自定义中间件,形成处理链。
实现
Koa 通过 koa-compose 库将中间件数组转换为嵌套的 Promise 链,实现先进后出的执行顺序。以下是简化版实现:
javascript
// 核心 compose 函数实现
function compose(middlewares) {
return function (context, next) {
let index = -1 // 当前执行中间件的索引
// 递归执行函数
function dispatch(i) {
if (i <= index) {
return Promise.reject(new Error('next() called multiple times'))
}
index = i
let middleware = middlewares[i]
if (i === middlewares.length) middleware = next // 最终 next
if (!middleware) return Promise.resolve()
try {
// 关键:将下一个中间件包装成 next 参数
return Promise.resolve(
middleware(context, () => dispatch(i + 1)) // 这里的 () => dispatch(i+1) 就是 next 函数
)
} catch (err) {
return Promise.reject(err)
}
}
return dispatch(0) // 从第一个中间件开始
}
}
// 简化版的应用类
class Application {
constructor() {
this.middleware = [];
this.context = {}; // 上下文对象
}
// 添加中间件
use(fn) {
this.middleware.push(fn);
return this;
}
// 执行中间件链
async run() {
const fn = compose(this.middleware);
try {
await fn(this.context);
console.log('所有中间件执行完成');
} catch (err) {
console.error('中间件执行错误:', err);
}
}
}
// 示例使用
const app = new Application();
// 第一层中间件
app.use(async (ctx, next) => {
console.log('1. 第一层中间件 - 进入');
ctx.step1 = '第一步';
await next();
console.log('6. 第一层中间件 - 退出');
console.log('context 状态:', ctx);
});
// 第二层中间件
app.use(async (ctx, next) => {
console.log('2. 第二层中间件 - 进入');
ctx.step2 = '第二步';
await next();
console.log('5. 第二层中间件 - 退出');
});
// 第三层中间件
app.use(async (ctx, next) => {
console.log('3. 第三层中间件 - 进入');
ctx.step3 = '第三步';
await next();
console.log('4. 第三层中间件 - 退出');
});
// 运行示例
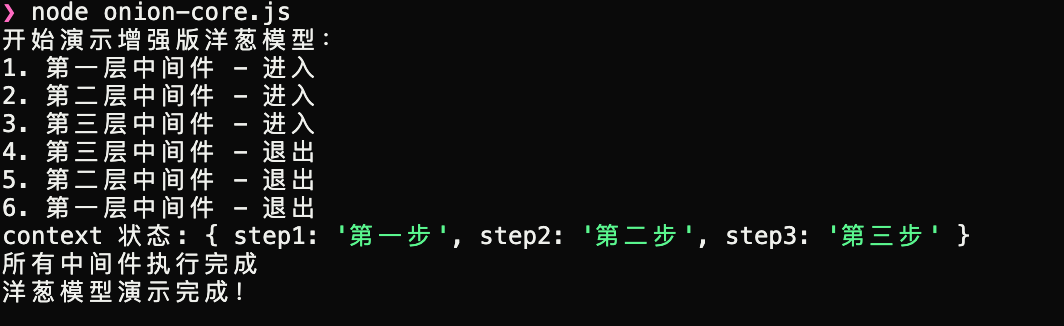
console.log('开始演示增强版洋葱模型:');
app.run().then(() => {
console.log('洋葱模型演示完成!');
});
对比 Express 中间件
| 特性 | Koa | Express |
|---|---|---|
| 异步处理 | 原生支持 async/await | 需回调或手动处理 Promise |
| 中间件模型 | 洋葱模型(可双向处理) | 线性模型(单向流动) |
| 代码简洁性 | 更简洁,少回调嵌套 | 回调较多,易产生嵌套 |
| 错误处理 | 通过 try/catch 统一捕获 | 需依赖中间件如 errorhandler |
典型使用场景
- 日志记录:在洋葱圈最外层记录请求/响应时间。
- 身份验证:在进入业务逻辑前校验权限。
- 数据预处理:如解析请求体(
koa-bodyparser)。 - 响应格式化:统一封装 API 响应结构。
Koa 的中间件模型通过清晰的执行顺序和强大的异步控制,为构建可维护的 Web 应用提供了优雅的解决方案。
